Where to Put Drupal 7 Block for User Page
9.5. Adding a Block Display to a View
Goal
Add a block display to the Recipes view to display the most recent recipes in a sidebar, and change its configuration without changing the existing Recipes page view.
Site prerequisites
- The Recipe content type must exist, it must have a Main image field, and your site must have a couple of Recipe content items. See Section 6.1, "Adding a Content Type", Section 6.3, "Adding Basic Fields to a Content Type", Section 6.9, "Changing Content Entry Forms", and Section 5.2, "Creating a Content Item".
- The Thumbnail (100x100) image style must be defined. This is created on your site when you install the core Image module (installed with the core Standard installation profile) but can be recreated if deleted. See Section 6.13, "Setting Up an Image Style".
- The Recipes view must exist. See Section 9.3, "Creating a Content List View" and Section 9.4, "Duplicating a View".
Steps
- In the Manage administrative menu, navigate to Structure > Views (admin/structure/views). Find the view "Recipes" and click Edit from its dropdown button. Alternatively, navigate to the Recipes page in the main site navigation, and click the Edit view contextual link in the main area of the page. See Section 4.1, "Concept: Administrative Overview" for information about contextual links.
-
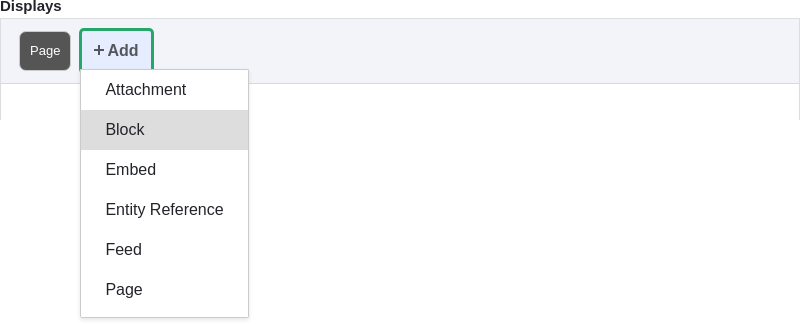
Create a new block display by clicking Add under Displays. Click Block from the list of links that appears. The new display is created, and the focus is automatically switched to its configuration.

- To change the title of this display, click Block in the Display name field. The Block: The name and the description of this display pop-up appears. Change the Administrative name to "Recent recipes". Click Apply.
-
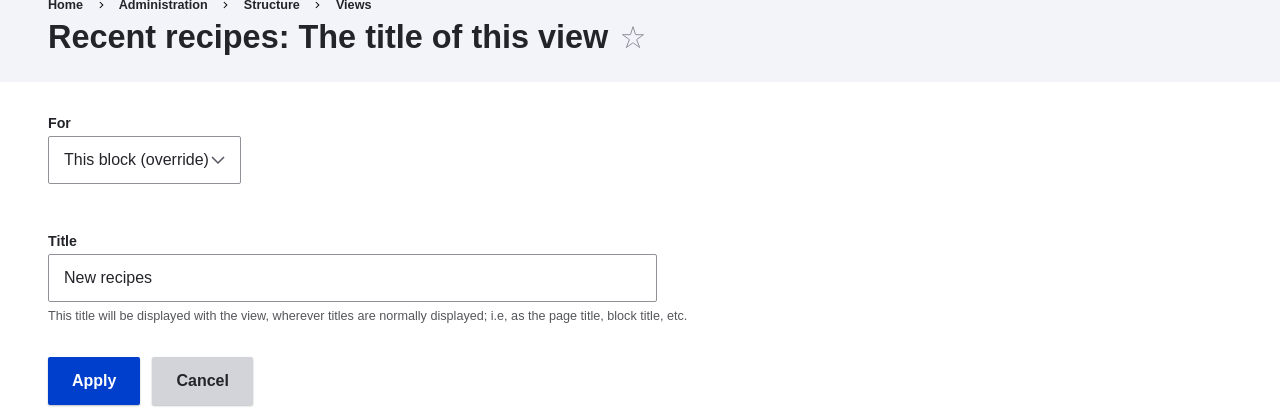
To change the title of the block, click Recipes in the Title field under Title. In the pop-up that appears, select This block (override) from the For select list. Change the Title field to "New recipes" and click Apply (this display).

- To change the block's style, click Grid in the Format field under Format. In the pop-up that appears, select This block (override) from the For select list. Select Unformatted list and Click Apply (this display). You can further configure the style options in the next pop-up that appears. Then click Apply.
-
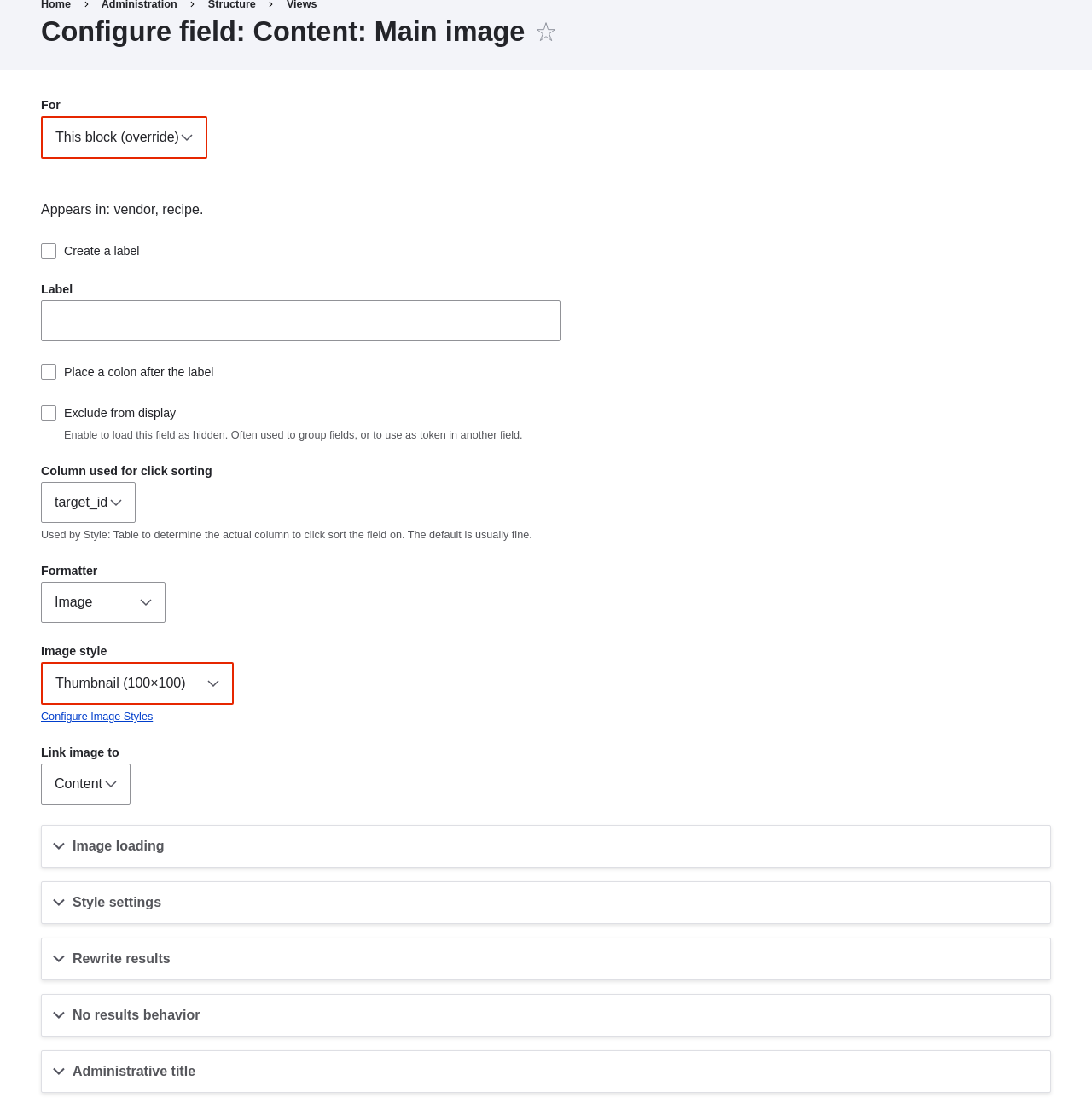
To configure the image field, click Content: Main image under Fields. In the pop-up that appears, select This block (override) from the For select list. Select Image style Thumbnail (100x100). Click Apply (this display).

- To remove ingredients as a filter, click Content: Ingredients (exposed) under Filter criteria. In the pop-up that appears, select This block (override) from the For select list. Click Remove at the bottom.
- To configure how you want the content to be sorted in the view, click Add from the dropdown button under Sort criteria. In the pop-up that appears, select This block (override) from the For select list. Check Authored on (in the Content category), and then click Add and configure sort criteria.
- In the appearing configuration pop-up, select Sort descending to have the most recent recipes appear first. Click Apply.
- To specify the number of items to be displayed, click Mini in the Use pager field under Pager. In the pop-up that appears, select This block (override) from the For select list. Under Pager, select Display a specified number of items. Click Apply (this display). In the Block: Pager options pop-up, provide "5" as the value for Items to display. Click Apply.
-
Click Save. You will either see the view editing page again, or the Recipes page, depending on what you did in step 1. You should also see a message saying that the view has been saved.

-
Place the "Recipes: Recent Recipes" block in the Sidebar second region. See Section 8.3, "Placing a Block in a Region". Navigate to the site's home page to see the block.

Videos
Adding a Block Display to a View
Attributions
Written and edited by Laura Vass at Pronovix, Jennifer Hodgdon, and Jojy Alphonso at Red Crackle.
Source file: views-block.asciidoc
Help improve this page
Page status: No known problems
You can:
Where to Put Drupal 7 Block for User Page
Source: https://www.drupal.org/docs/user_guide/en/views-block.html

 This holiday season, join us for the Drupal Commit campaign. By donating to the Drupal Association, you'll help us equip, inspire, and connect the global community of innovators who build with and rely on Drupal. Your support makes a difference!
This holiday season, join us for the Drupal Commit campaign. By donating to the Drupal Association, you'll help us equip, inspire, and connect the global community of innovators who build with and rely on Drupal. Your support makes a difference!
0 Response to "Where to Put Drupal 7 Block for User Page"
Post a Comment